円グラフを表示させたい

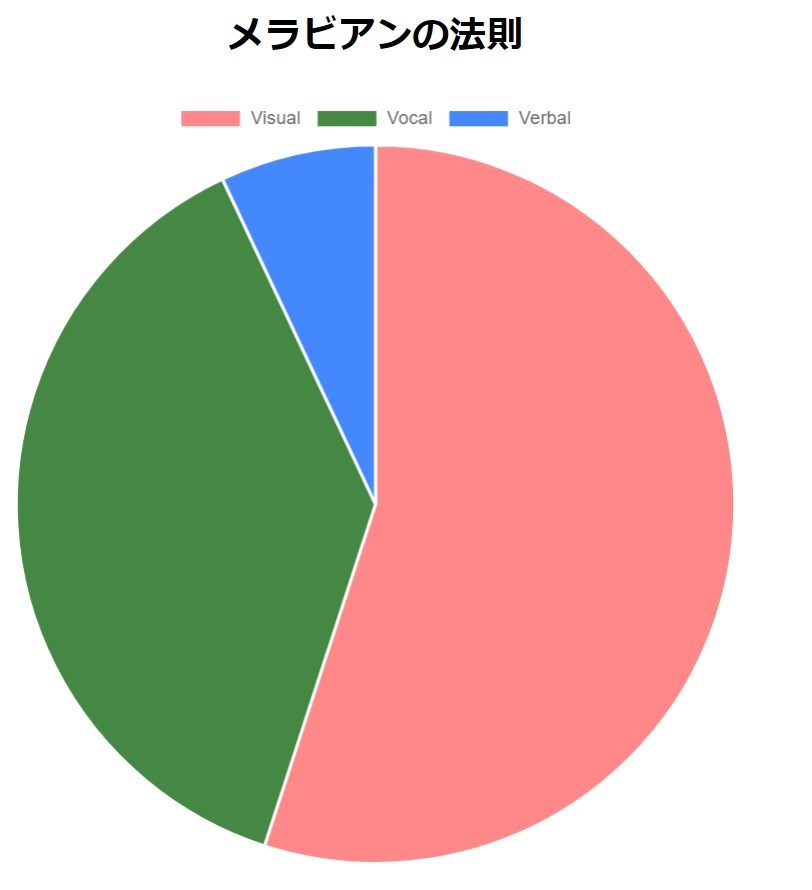
Chart.jsというJavaScriptのライブラリを使用することで簡単に円グラフを作成することができます。(Sample)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>pie-chart.html</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<script
src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.2.0/chart.min.js"
integrity="sha512-VMsZqo0ar06BMtg0tPsdgRADvl0kDHpTbugCBBrL55KmucH6hP9zWdLIWY//OTfMnzz6xWQRxQqsUFefwHuHyg=="
crossorigin="anonymous"></script>
<script
src="https://cdn.jsdelivr.net/npm/chartjs-adapter-date-fns@next/dist/chartjs-adapter-date-fns.bundle.min.js"></script>
</head>
<body>
<div style="width:500px">
<h2 style="text-align: center;">メラビアンの法則</h2>
<canvas id="pi"></canvas>
</div>
<script>
let ctx = document.querySelector('#pi');
let myChart = new Chart(ctx, {
type: 'pie',
data: {
labels: ['Visual', 'Vocal', 'Verbal'],
datasets: [{
data: [55, 38, 7],
backgroundColor: ['#f88', '#484', '#48f'],
weight: 100,
}],
},
});
</script>
</body>
</html>
