弊社の新人エンジニア研修向けのJSP Servletの問題集です。
1.会員登録画面のプロトタイプを作成したい。
以下の表示になるようにソースコードのコメント欄①②を埋めなさい。
画面間のデータの受け渡しにはセッションを使うこと。

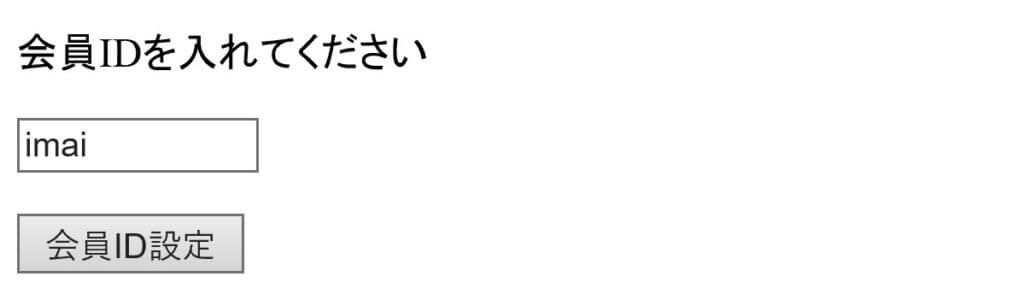
①最初の画面では会員IDの入力を求める。
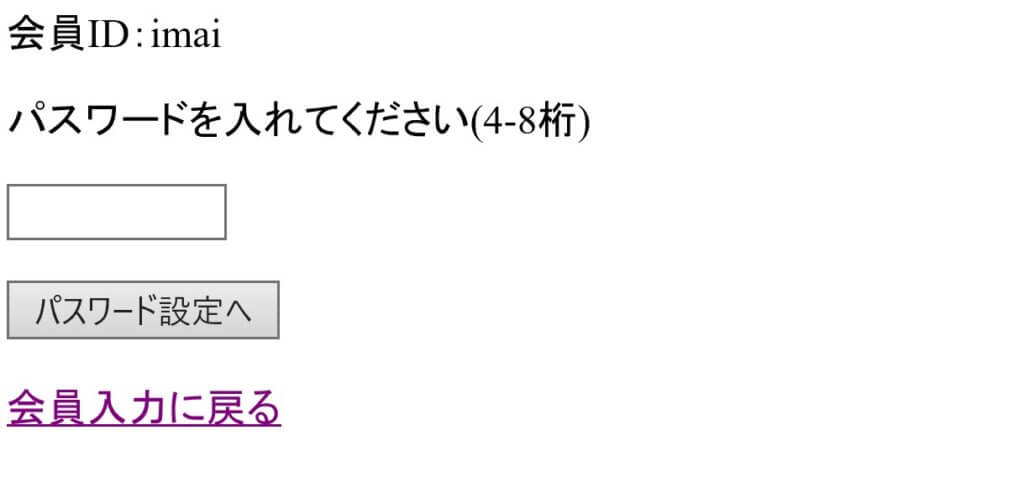
②2番目の画面では会員IDを画面表示したうえでパスワードの入力を求める。その際、パスワードは4‐8桁とするがバリエーションは行わなくてもよい。

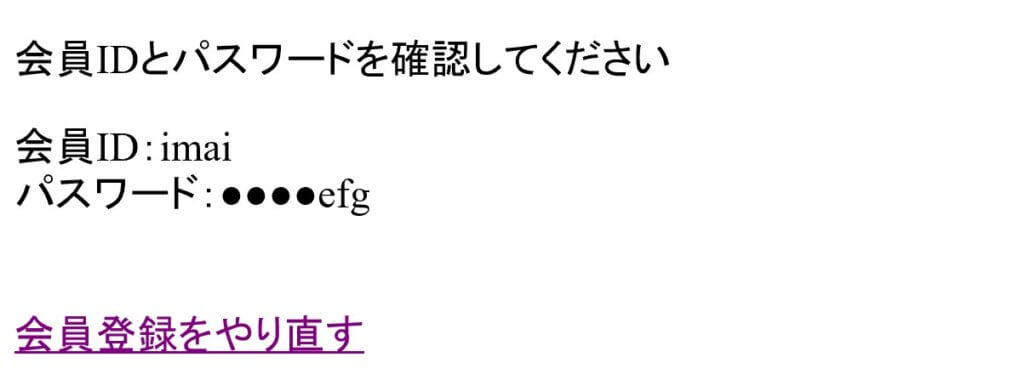
③最後に確認画面を表示。このときセキュリティを考慮してパスワードは最後の3文字だけ表示して残りの文字はマスクする。

④上記で記述した以外のことは各自で決めて構わない。
<ソースコード① startregistersample.html>
<!DOCTYPE html>
<html>
<head>
<title>会員登録画面</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<form action="../register" method="post">
<p>会員IDを入れてください</p>
<p><input type="text" name="memberid" size="10"
value=""></p>
<input type="submit" value="会員ID設定">
</form>
</body>
</html>
<ソースコード②>
package p08;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
@WebServlet(name = "register", urlPatterns = {"/register"})
public class Register extends HttpServlet {
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String memberId = request.getParameter("memberid");
//①
PrintWriter out = response.getWriter();
out.println("<!DOCTYPE html>");
out.println("<html>");
out.println("<head>");
out.println("<meta charset=\"UTF-8\">");
out.println("<title>会員登録画面</title>");
out.println("</head>");
out.println("<body>");
out.println("会員ID:" + memberId);
out.println("<br>");
out.println("<form action=\"passregister\" "
+ "method=\"post\">");
out.println(" <p>パスワードを入れてください(4-8桁)</p>");
out.println(" <p><input type=\"password\" name=\"Pass\" size=\"10\"\n"
+ " ></p>");
out.println("<input type=\"submit\" "
+ "value=\"パスワード設定へ\">");
out.println("</form>");
out.println("<br>");
out.println("<a href=\"p08/startregistersample.html\">"
+ "会員入力に戻る</a>");
out.println("</body>");
out.println("</html>");
}
}
<ソースコード③>
package p08;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
@WebServlet(name = "passregister", urlPatterns = {"/passregister"})
public class PassRegister extends HttpServlet {
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String memberName = "";
String passStr1 = "";
HttpSession session = request.getSession();
memberName = (String) session.getAttribute("MemberId");
passStr1 = (String) request.getParameter("Pass");
String passStr2 = "";
//②
PrintWriter out = response.getWriter();
out.println("<!DOCTYPE html>");
out.println("<html>");
out.println("<head>");
out.println("<meta charset=\"UTF-8\">");
out.println("<title>会員登録画面</title>");
out.println("</head>");
out.println("<body>");
out.println("<hr><p>会員IDとパスワードを確認してください</p>");
out.println("会員ID:" + memberName + "<br>");
out.println("パスワード:" + passStr2 + "<br><br>");
out.println("<br>");
out.println("<a href=\"p08/startregistersample.html\">"
+ "会員登録をやり直す</a>");
out.println("</body>");
out.println("</html>");
}
}
2.IDとパスワード以外も登録できるようにせよ
HTML5では様々なフォーム部品が用意されている。それらをここで使用してみること。
登録項目の例
- 誕生日(カレンダー入力)
- メールアドレス(メールアドレス)
- 好きな色(色)
以前やったHTML講座を参照
3.オリジナル問題作成
将来の後輩のために良い問題が出来たら教えてください。