※この記事は、Version: 2022-12 (4.26.0)で検証しています。
はっきり言ってHTMLを書くのは骨が折れます。
なぜならタグ<>を打つのがしんどいからです。
おそらく、そう思っているのは私だけではないのでしょう。
Emmetは、ショートカットを入力するだけで複雑なHTMLやCSSのコードを瞬時に生成することができるツールです。
Emmetの最も基本的な機能は、pやdivといったタグ名だけを入力してタブキーを押せばタグを生成してくれることです。
入力例:div
- 展開されるコード
<div></div>入力例:a
- 展開されるコード
<a href=""></a>この章では、Emmetの基本的な使い方について詳しく解説します。
1.Emmetのインストール
1.「ヘルプ」>「新規ソフトウェアのインストール」をクリックします。
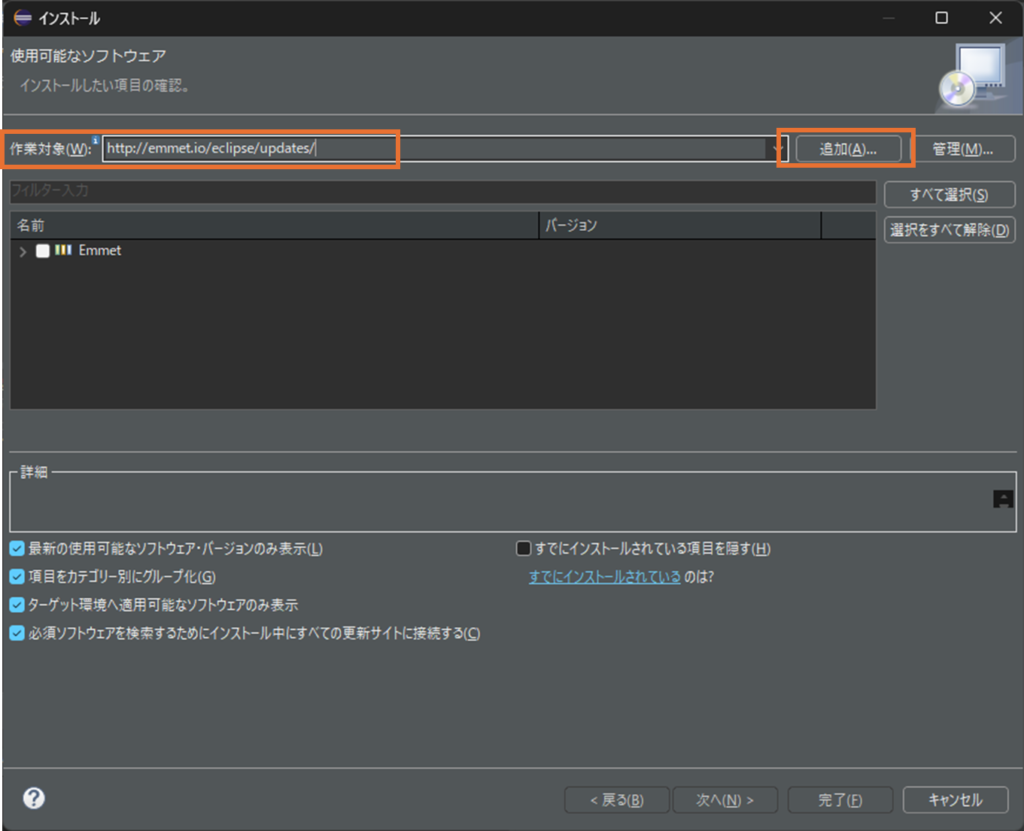
2.「作業対象」に「http://emmet.io/eclipse/updates/」と入力して「追加」をクリックします。

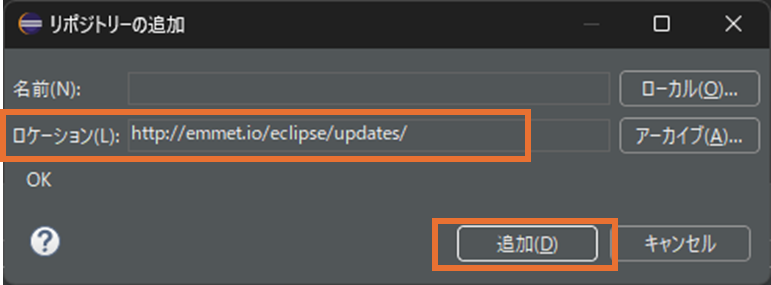
3. 「リポジトリーの追加」のダイアログが開きます。名前は空欄、ロケーションは上記URLが入っていればそのまま、入ってなければ再度入力して「追加」をクリックします。

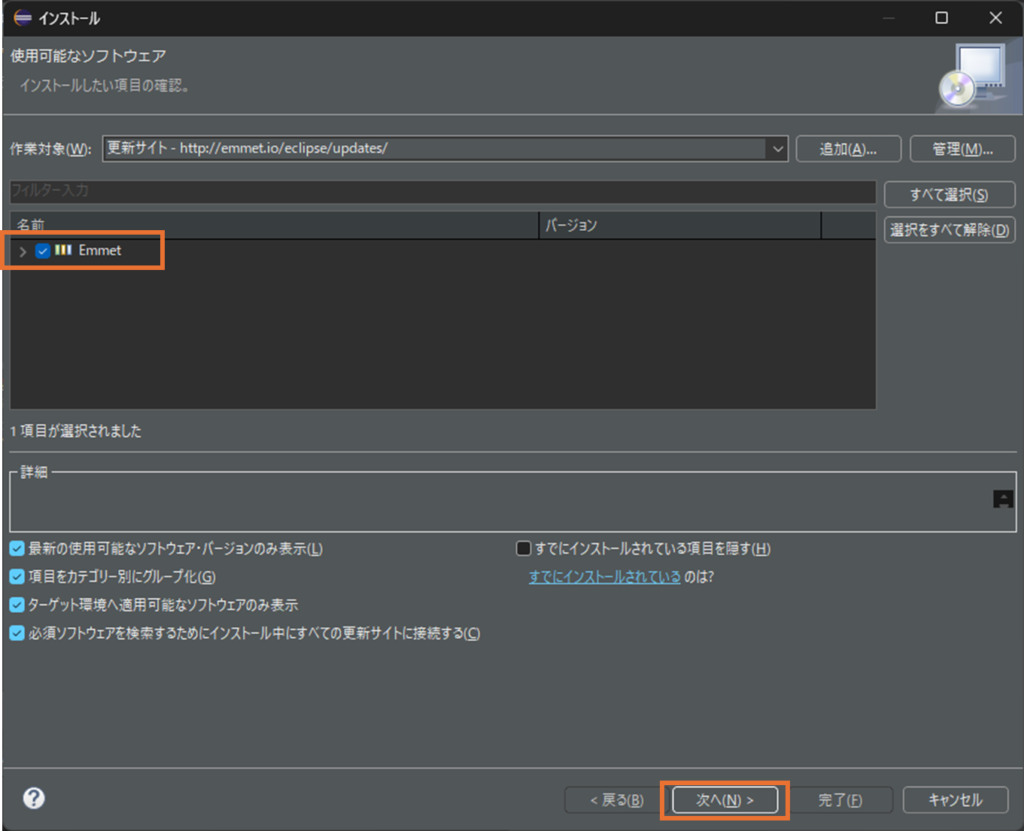
4.「作業対象」の下の「名前」のところに「Emmet」と表示されるのでチェックを入れて「次へ」をクリックします。

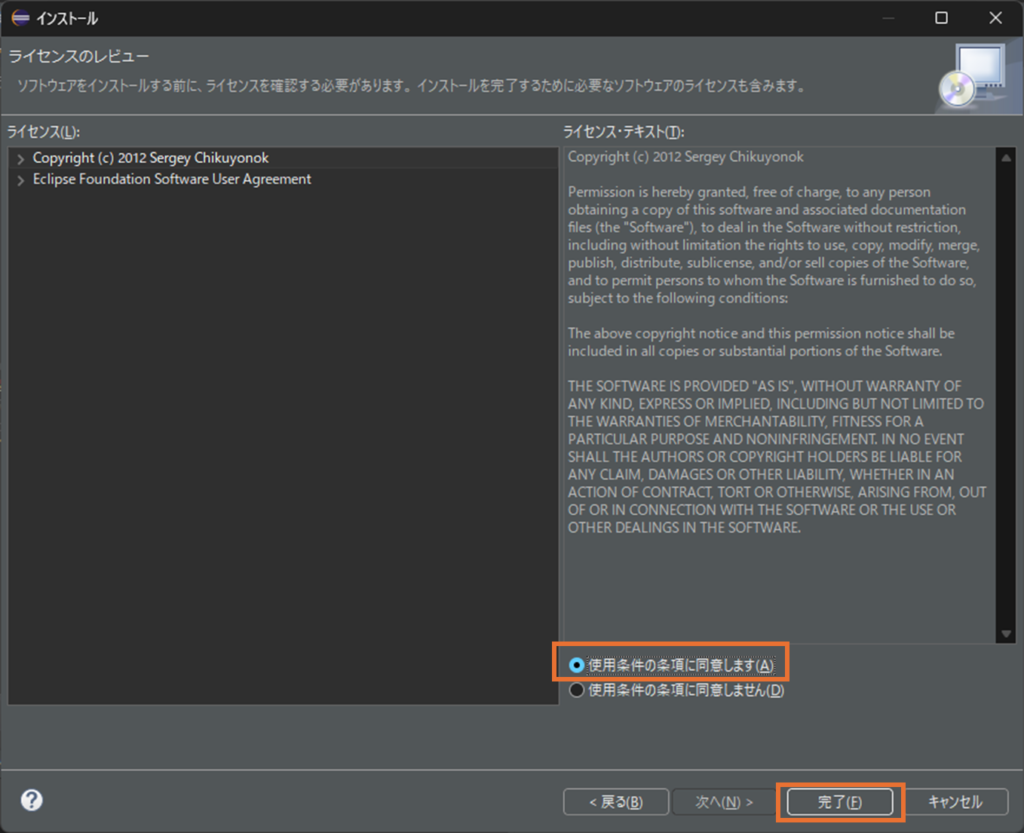
5. 同意を求められるので「使用条件の条項に同意します」にチェックを入れて「完了」をクリックします。

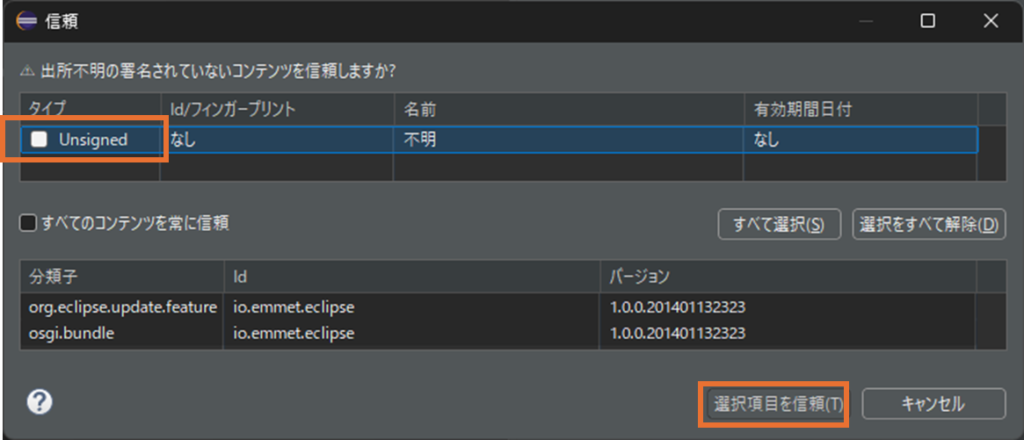
6. 「信頼」のダイアログが表示されたらタイプのチェックボックスをチェックして「選択項目を信頼」をクリックします。

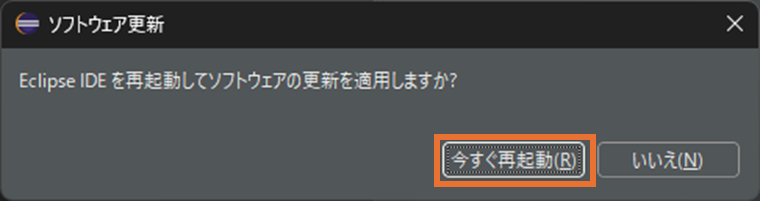
7.再起動」を求められたら「今すぐ再起動」をクリックします。

8. 再起動後にメニューに「Emmet」とあればインストールは成功です。

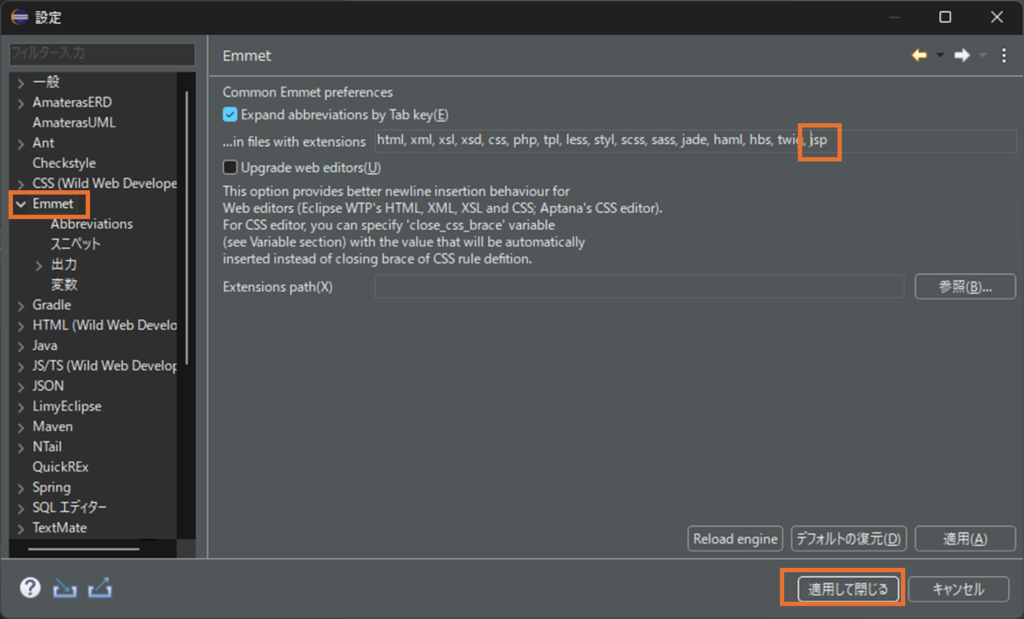
9.再起動後に「ウインドウ」>「設定」> 「Emmet」を開いてJSPでも使えるようにします。
「Expand abbreviations by Tab key(E)」の下にEmmetの対象になるファイルの拡張子の一覧が入っています。(例.htmやcssなど)
この後ろに「, jsp」を追加し、「適応して閉じる」をクリックします。

注意点:EmmetはJSP固有のタグやJavaコードには対応していません。
2.Emmetの基本的な使い方
ここからはEmmetの基本的な使い方について解説します。
HTMLタグの展開
1. 単純なタグ展開
Emmetの最も基本的な機能は、pやdivといったタグ名だけを入力してタブキーを押せばタグを生成してくれることです。
入力例:div
- 展開されるコード
<div></div>入力例:a
- 展開されるコード
<a href=""></a> 2. 子要素の展開
>を使い親子関係にあるタグを一度に生成できます。
入力例:ul>li
- 展開されるコード
<ul>
<li></li>
</ul>
3. 兄弟要素の展開
兄弟関係にある要素を生成する場合は、+を使用します。
入力例:div+p+a
- 展開されるコード
<div></div>
<p></p>
<a href=""></a>4. 複数の要素を展開
特定の要素を複数生成するには、*を使います。
入力例:ul>li*5
- 展開されるコード
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul> 属性の追加
1. クラスとID
#や.を使い要素にIDやクラスを追加することができます。
入力例:a.my-site
- 展開されるコード
<a href="" class="my-site"></a>IDとクラスを同時に設定することも可能です。
入力例:img#my-img.images
- 展開されるコード
<img src="" alt="" id="my-img" class="images">また、divタグがデフォルトなのでdivの記述は省略可能です。
入力例:#header.container
- 展開されるコード
<div id="header" class="container"></div> CSSの展開
EmmetはCSSのコーディングにも使えます。以下に例示します。
1. 単一のプロパティ
入力例:m10
- 展開されるコード
margin: 10px;2. 複数のプロパティ
入力例: p10+m20
- 展開されるコード
padding: 10px;
margin: 20px;ダミーテキストの展開
単独で使用する例
入力例:lorem100
- 展開されるダミーテキスト
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Mollitia nulla reiciendis fugit tenetur ex, provident maxime quae, ratione quibusdam et ea cumque? Dignissimos vero molestias assumenda similique ullam delectus quasi ea adipisci quisquam. Quis ipsa molestias itaque iste voluptatum facilis vero culpa ratione voluptates? Dolorem aliquid architecto, deleniti explicabo doloremque quia molestias enim officiis doloribus velit voluptas, asperiores alias inventore quidem. Earum eum, expedita neque dignissimos debitis magnam eveniet. Quo nihil similique adipisci reiciendis laborum nulla at omnis provident explicabo sint ad facilis molestias, quidem, id officia accusantium quasi perspiciatis in nostrum tempore, illo necessitatibus incidunt. Omnis repudiandae asperiores quia.タグと組み合わせる例
入力例:p>lorem100
- 展開されるダミーテキスト
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Eveniet ut nam repudiandae in sapiente tempore soluta consequatur voluptatum neque quos? Et labore doloremque doloribus, tempora tempore ad amet aperiam nostrum laborum eius veritatis quia pariatur fugit harum blanditiis mollitia eveniet quae numquam ex distinctio, inventore dolorum molestias? Vel explicabo debitis laborum at commodi quas molestias, ut beatae odio consectetur quibusdam reiciendis, voluptatum fuga omnis numquam ipsa. Sit sunt architecto, expedita non cumque optio sequi vero aspernatur aperiam! Maiores illum nam sequi. Officia, rerum. Nulla alias quis voluptatibus dolore vitae quasi deleniti, possimus, ab ex doloremque nemo, id illo quia ratione?</p>