HP制作のためのJavaScript入門① ~ホームページに多彩な機能を追加する~
JavaScript(ジャバスクリプト - 長いので以後省略して、JS ー ジェイエスと呼びます)はブラウザ上で動く唯一のプログラミング言語です。2024年のプログラミング言語ランキングでは、第2位の人気を獲得しました。
JSは、ホームページに様々な動きを与えます。例えば、スライドショーなどのアニメーションを追加したり、入力欄に打たれた漢字をリアルタイムで読み取って仮名に変換できます。また、メールアドレスなどの入力チェックや、郵便番号による住所検索も簡単に行えます。ホームページが生き生きと動き出すのです。
元々はブラウザ上だけで動作してホームページを多機能にするために生まれた言語ですが、近年はブラウザ上だけでなく、ホームページを公開するサーバー上でも動作するように進化し、大規模なサイトの高度な開発にも欠かせない言語になっています。
JSを学ぶことで、皆さんのホームページ開発技術は飛躍的に向上するでしょう。そして、自分のアイデアを形にしていく無限の可能性が広がるでしょう。このテキストでは、基本的な文法から実践的なテクニックまで、一歩一歩、丁寧に解説していきます。さあ、ご一緒にjsの世界に足を踏み入れ、楽しく技術を磨きましょう!
この研修のゴール
ホームページってどう書かれているの?
ホームページを構成する三つの言語 HTML、CSS、JS
皆さんが日頃ご覧になっているホームページは、主に3つの言語で書かれています。それぞれ、HTML(エイチティーエムエル)、CSS(シーエスエス)、JavaScript(=JS ジャバスクリプト又はジェイエス)と呼ばれます。まずは各言語の役割を知って、今後の学習の土台を作りましょう。
「何を表示するか」を決めるHTML
それでは、まずこちらのリンクを開いてみてください。大きな字でタイトルが書いてありますね。それからタブの名前も「サンプル00」と表示されています。このホームページがどう書かれているのか見てみましょう。
ページの何も書かれていない部分を右クリックして、「ページのソースを表示」というメニューを選んでください。見慣れない単語や記号が並んでいますね。これが、HTMLです。<!-- -->の中に書かれているのはコメントといって、画面に表示されない説明文が書ける箇所です。まずはコメントを全て読んでみてください。
ご覧のように、HTMLは<html></html>や、<h1></h1>というように、開始タグと終了タグをセットで使うのが基本です。<h1>が開始タグ、</h1>が終了タグです。開始タグと終了タグの間に、内容を書きます。h1は、一番サイズの大きい文字を使って見出しを表示する、というタグですから、h1の開始タグと終了タグの間に書かれた文字が、一番大きいサイズの太字になって表示されているのです。
また、<html>タグや、<head>、<body>タグの中の行が、少し右から始まっているのに気付かれた方も多いでしょう。これは「インデント」と言って、どこからどこまでが、どのタグの中に書かれているのかを見やすくするための工夫です。HTMLでは一般的に半角スペース二つ分、右から行を始めることになっています。タグの中にタグを開けた場合は、もう二つ右から開始します。こうすることで、書かれた内容を読みやすく、理解しやすく出来ますので、皆さんも今のうちからインデントを使うことに慣れておきましょう。
「どこにどう表示するか」を決めるCSS
次に、こちらのリンクを開いてみてください。見出しの文字の色が、黒から暗い赤に変わっていますね。表示位置も画面中央に変わっています。どうやったらこうなるのか、前回と同じように「ページのソースを表示」のメニューを選んでください。
<style></style>というタグが増えていて、その中に、h1の文字の色を変え、表示位置を画面中央にするCSSが書かれているのがわかるでしょう。このように、CSSとは、HTMLで作った画面の部品を指定して、その部品を「どこにどう表示するのか」を決める言語なのです。
実はHTMLだけでは、書かれた画面の部品を順番に上から下へ表示する、ということしかできません。画像を横に並べたり、文字を画面中央や右上に表示したりなど、「どこへ」「どう」表示するのかを指定するためには、CSSを書く必要があるのです。そして、これらの画面部品に様々な機能を付けられるのがJSなのです。それでは早速、多彩な機能の付け方を学んでいくことに致しましょう。
プログラミングの準備
環境設定
JSの学習を始めるために、パソコンに道具(ツール)を入れてあげましょう。この道具のことを、開発環境と言います。すべて無料で入手できますので、ご安心ください。
必要なツールの紹介
- ウェブブラウザ
- JSはウェブブラウザ上で動作します。Google ChromeやEdgeなどが便利です。もうすでにお持ちかと思いますが、念のため最新バージョンを使うことをお勧めいたします。
- テキストエディタ
- プログラムを書くための道具です。超高機能なメモ帳のようなものです。以下のエディタは無料で機能も充実しています。
- Visual Studio Code (VS Code) - ビジュアルスタジオコード (ブイエスコード)
- プログラムを書くための道具です。超高機能なメモ帳のようなものです。以下のエディタは無料で機能も充実しています。
必要なツールのインストール
Visual Studio Codeのインストール
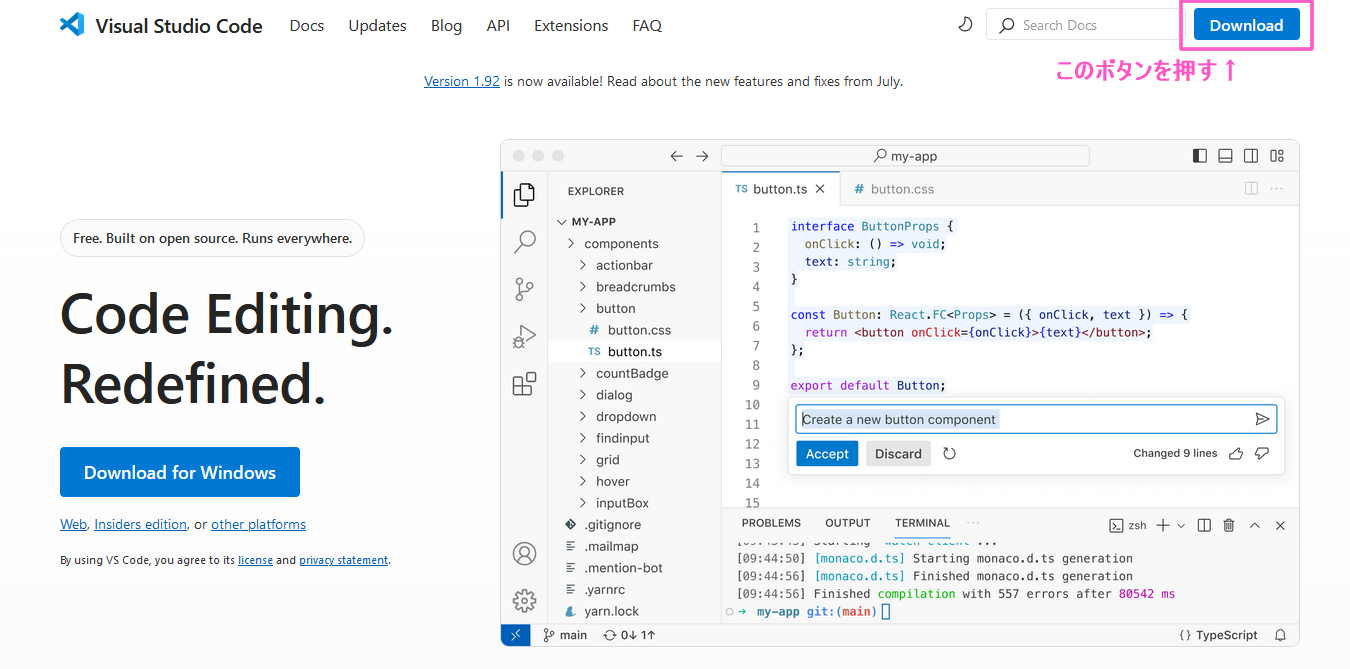
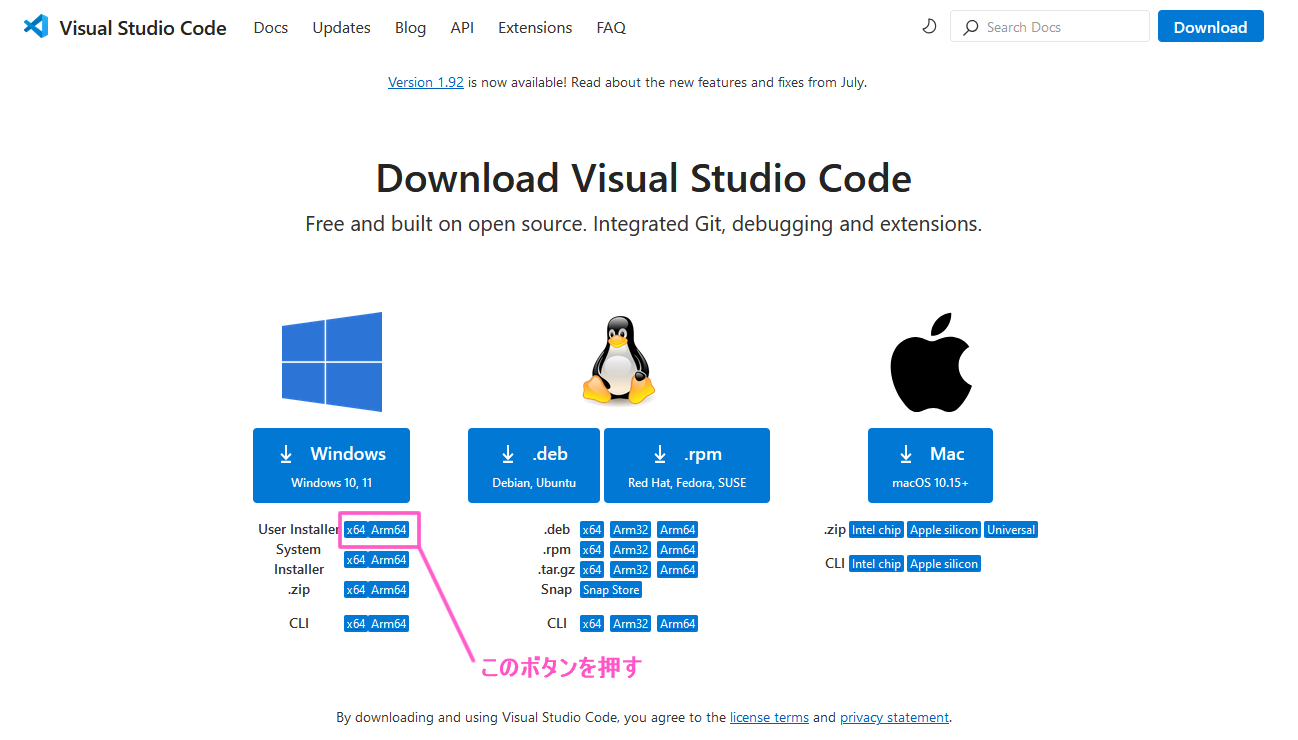
- Visual Studio Codeの公式サイトから、プログラムをダウンロードします。


- VSCodeUserSetup~.exeというファイルのダウンロードが完了したら、.exeファイルをダブルクリックしてください。途中英語でいくつかメッセージが出ますが全てOKで大丈夫です。
拡張機能のインストール
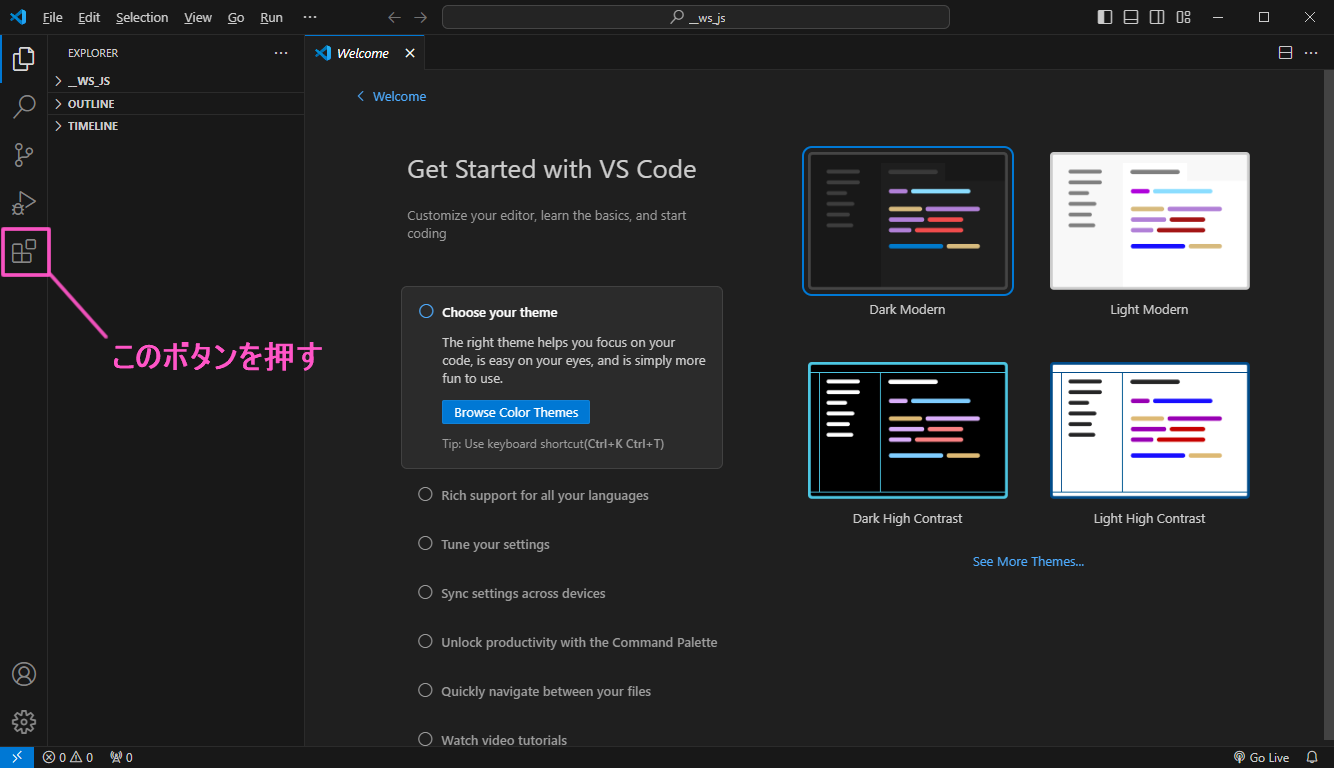
VS Codeには多くの便利な拡張機能があります。以下の拡張機能をインストールすることをお勧めします。下図のボタンを押します。
すると、拡張機能を管理するタブが開きます。以下の拡張機能はこの画面でインストールしていきます。
- Japanese Language Pack
- VS Codeを日本語で使うために、拡張機能「Japanese Language Pack」をインストールします。VSCodeのメニューやメッセージが日本語になり、使いやすくなります。
- インストール方法:
- VS Codeの拡張機能タブを開きます(左側の四角いアイコン)。
- 検索バーに「Japanese Language Pack」と入力し、インストールボタンをクリックします。
- インストールが完了すると、再起動して言語を変更するボタンが画面右下に表示されますので、押して下さい。
- VS Codeが再起動すると、日本語化のオプションが表示されるので、「日本語」を選択します。
- Live Server
- HTMLファイルをローカルサーバーでプレビューできます。リアルタイムで変更を確認できるため、開発がスムーズになります。
- インストール方法:
- VS Codeの拡張機能タブを開きます(左側の四角いアイコン)。
- 検索バーに「Live Server」と入力し、インストールボタンをクリックします。
- ESLint
- JavaScriptプログラムの間違いを自動でチェックしてくれます。バグの早期発見に役立ちます。
- インストール方法:
- 拡張機能タブを開きます。
- 検索バーに「ESLint」と入力し、インストールボタンをクリックします。
- Prettier
- Code Formatter Prettierは、コードの整形を自動で行ってくれます。指定されたルールに基づいて、インデント(後述)や空白の配置を統一し、プログラムを読みやすく整形できます。
- インストール方法:
- 拡張機能タブを開きます。
- 検索バーに「Prettier - Code Formatter」と入力し、インストールボタンをクリックします。
テキストエディタの使い方
Visual Studio Code の基本操作
- まずはCドライブに、プログラムを入れるフォルダを作りましょう。新しいフォルダを作成し、jsworkという名前にしてください。
- 次に、ホームページの内容を書き込むHTMLファイルを作成します。VSCodeで[ファイル]→[フォルダを開く]を選択し、先ほど作ったC:\jsworkフォルダを開きます。画面右側のjsworkという文字の上で右クリックし、[新しいファイル]を選択します。ファイル名は、[index.html]としてください。
- 以下は、基本的なホームページのひな形です。このまま全文をコピーして、先ほど作ったindex.htmlに貼り付けてください。内容については後ほど説明しますので、まずは動作の確認をしましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript入門</title>
</head>
<body>
<h1>JavaScript入門</h1>
<script src="script.js"></script>
</body>
</html>index.htmlと同じフォルダにscript.jsという名前の新しいファイルを作成します。(Ctrlキーを押しながら上記「script.js」をクリックすると簡単にファイルが作成できます)script.jsに以下のような簡単なJavaScriptコードを入力します。
console.log('Hello, JavaScript!');環境の確認
以下の手順で環境が正しく設定されていることを確認します。
- VS Codeで
index.htmlファイルを開き、Live Serverを使用してファイルをプレビューします。 - ブラウザが開き、
index.htmlの内容が表示されます。 - 開発者ツール(F12キー)を開き、「コンソール」タブを確認します。
Hello, JavaScript!というメッセージが表示されていれば、環境設定は完了です。
HTMLの復習
HTMLの基本構造
HTML(HyperText Markup Language)は、ホームページを作成するための基本的な言語です。HTMLはタグと呼ばれる特別なキーワードを使って、何を表示するかを決めるのでしたね。皆様はHTMLについてはご存知であるという前提で、基本的なHTMLの構造について復習します。VSCodeには、作成したhtmlファイルに、基本的な内容を自動で書き込んでくれる機能があります。これを、HTMLテンプレートと言います。htmlファイルの編集画面に!を入力してからエンターキーを押すことでHTMLテンプレートが入力できます。
HTML文書の基本構造
VSCodeで書き込んだHTMLテンプレートの内容を解説していきましょう。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html><!DOCTYPE html>: HTML5文書であることを宣言します。<html lang="en">: 文書の言語です。この記述だと英語になっていますね。日本語に設定するには、enをjaに変更します。<head>: ホームページを表示する前提条件を書く部分です。メタデータとも呼ばれます。<meta charset="UTF-8">: 文書の日本語を表示するやり方(文字エンコーディングと言います)を指定します。<meta name="viewport" content="width=device-width, initial-scale=1.0">: ここにはPCを含む色々な端末でこのページを表示するときの設定を書きます。PCでも携帯やタブレットでも正常に表示できるページを、レスポンシブ対応されたページと呼びます。<title>: ウェブページのタイトルを設定します。この文字は、ブラウザのタブ部分に表示されます。<body>: 実際のコンテンツを含む部分です。この中に書かれた内容がブラウザの画面に表示されます。
JavaScriptの主要ブラウザオブジェクト
JavaScriptのブラウザオブジェクトとは、ブラウザによって提供される組み込みオブジェクトで、ウェブページの表示や操作をサポートするためのものです。
windowオブジェクト
概要:
windowオブジェクトは、ブラウザウィンドウ全体を表し、ブラウザを操作するための機能を提供します。ブラウザオブジェクトの階層構造の最上位に位置しています。
特徴:
- ブラウザ全体の操作: 新しいウィンドウやタブを開く、タイマーの設定、ウィンドウのサイズ変更などの機能を持っています。
- グローバルオブジェクト: JavaScriptで宣言されたグローバル変数や関数はすべてWindowオブジェクトのプロパティとしてアクセスできます。
例:
// アラートダイアログを表示
window.alert("Hello World");
// 新しいウィンドウを開く
window.open("https://www.saycon.co.jp/touchtypeJS/");
// ウィンドウの高さを取得
let height = window.innerHeight;
window.alert(height);
documentオブジェクト
概要:
documentオブジェクトは、windowオブジェクトのプロパティの一つであり、現在のHTMLドキュメントの内容を保持しています。
このオブジェクトは、前述の通りDOM(Document Object Model)の一部であり、HTMLドキュメントを操作するためのインターフェースを提供します。DOMは、HTMLドキュメントの構造をツリー構造として表現し、その各要素にアクセスして操作するためのAPIを提供します。
特徴:
- HTML要素の操作: HTML要素を取得、変更、追加、削除するためのメソッドを提供します。
- イベントの処理: ユーザーの操作(クリック、キーボード入力など)に対するイベントハンドラを設定できます。
例:
// タイトルを変更
document.title = "new title";
// 特定のIDを持つ要素を取得
const element = document.querySelector("#example");
// 新しい段落を追加
const newParagraph = document.createElement("p");
newParagraph.textContent = "new paragraph";
document.body.appendChild(newParagraph);
DOM(Document Object Model)要素を選択するためのメソッド
querySelectorとquerySelectorAllは、JavaScriptでDOM(Document Object Model)要素を選択するためのメソッドです。これらのメソッドは、CSSセレクタを使用して要素を選択します。
querySelector
querySelectorは、指定されたCSSセレクタに一致する最初の要素を返します。見つからない場合はnullを返します。(sample)
使い方の例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>querySelectorの例</title>
</head>
<body>
<div class="example">最初のdiv</div>
<div class="example">2番目のdiv</div>
<script>
// 最初のdiv.exampleを選択
const firstDiv = document.querySelector('.example');
console.log(firstDiv.textContent); // "最初のdiv"が出力されます
</script>
</body>
</html>
querySelectorAll
querySelectorAllは、指定されたCSSセレクタに一致するすべての要素を返します。(sample)
返されるのはNodeListオブジェクトで、これには複数の要素が含まれます。NodeListは配列のように扱うことができますが、実際には配列ではありません。
使い方の例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>querySelectorAllの例</title>
</head>
<body>
<div class="example">最初のdiv</div>
<div class="example">2番目のdiv</div>
<div class="example">3番目のdiv</div>
<script>
// 全てのdiv.exampleを選択
const allDivs = document.querySelectorAll('.example');
allDivs.forEach((div, index) => {
console.log(`Div ${index + 1}: ${div.textContent}`);
});
</script>
</body>
</html>
<比較>
querySelector() | 最初に一致する要素を一つだけ返す。見つからない場合はnullを返す。 |
querySelectorAll() | 一致するすべての要素をNodeListとして返す。NodeListは配列のようにループ処理が可能。 |
CSSの復習
CSS(Cascading Style Sheets)は、HTML要素のスタイルを定義するための言語です。皆様は基本的なCSSについてはご存知であるという前提で、CSSの使い方について復習します。
CSSの書き方
CSSは、HTMLファイル内に直接記述する方法、<style>タグ内に記述する方法、外部スタイルシートとして記述する方法の3種類があります。ここでは、外部スタイルシートを使う方法を紹介します。
index.htmlファイルと同じフォルダにstyle.cssファイルを作成します。index.htmlファイルの<head>タグ内に、以下のようにリンクを追加します。(先に以下を記述してから、ファイル名をCtrlキーを押しながらクリックしてもファイルが作成できます)
<link rel="stylesheet" href="style.css">3. style.cssファイルに以下のスタイルを追加します。それぞれのスタイルの詳細はコメントを見て下さい。 (sample)
body {
font-family: Arial, sans-serif; /* フォントファミリーをArialとサンセリフに設定 */
line-height: 1.6; /* 行の高さを1.6に設定 */
margin: 0; /* ページ全体の余白をゼロに設定 */
padding: 20px; /* ページ全体に20ピクセルの内側余白を設定 */
background-color: #f4f4f4; /* 背景色を薄いグレーに設定 */
}
h1 {
color: #333; /* 見出し1の文字色を濃いグレーに設定 */
}
p {
color: #666; /* 段落の文字色を中間のグレーに設定 */
}
JavaScriptとの連携
HTMLとCSSを使って基本的なウェブページを作成したら、JavaScriptを使ってページに動的な機能を追加する方法を学びます。
JavaScriptの基本的な埋め込み方法
JavaScriptは、<script>タグを使ってHTMLファイルに埋め込むことも、外部JavaScriptファイルを使うこともできます。
外部JavaScriptファイルを複数のHTMLページで共有することで、同じスクリプトを再利用することができます。一度作成したスクリプトを複数のページで使用する場合、各ページに同じコードを記述する必要がなくなるのです。
- 既に作成した
script.jsファイルに、以下のようなコードを追加します。
document.addEventListener('DOMContentLoaded', function() {
const heading = document.querySelector('h1');
heading.textContent = 'JavaScriptで変更された見出し';
});上書き保存(Ctrl + s)をするとページが読み込まれた後にJavaScriptが実行され、<h1>タグのテキストが「JavaScriptで変更された見出し」に変更されます。
イベントハンドラ
イベントハンドラとは、ユーザーの操作やシステムの動作(イベント)が発生した際に実行される処理を制御する(ハンドラ)仕組みのことです。
HTML内で設定する場合、属性として記述され、特定のイベントに対して関数やコードを割り当てます。
例えば、onclick属性は、要素がクリックされたときに実行される関数を指定します。イベントハンドラは、ユーザーインターフェースを動的にし、インタラクティブな操作を実現するために不可欠です。
主なイベントには、クリック、キーボード入力、フォーム送信、ページ読み込みなどがあります。ユーザーのアクションに応じた反応をプログラムできます。
イベントハンドラ属性の中で、特に頻繁に使用される主要なものを以下に紹介します。
マウスイベント
onclick:要素がクリックされたときに実行されます。
<アウトプット例>
<ソースコード>
<button onclick="alert('ボタンがクリックされました')">クリック</button>onmouseover:マウスが要素の上に乗ったときに実行されます。
<アウトプット例>
<ソースコード>
<div onmouseover="this.style.backgroundColor='yellow'" onmouseout="this.style.backgroundColor=''">
マウスオーバーで色が変わります
</div>キーボードイベント
onkeydown:キーが押されたときに実行されます。
<input type="text" onkeydown="console.log('キーが押されました')">onkeyup:キーが放されたときに実行されます。
<input type="text" onkeyup="console.log('キーが放されました')">フォームイベント
onsubmit:フォームが送信されたときに実行されます。
<アウトプット例>
<ソースコード>
<form onsubmit="alert('フォームが送信されました'); return false;"> <input type="submit" value="送信"> </form>onchange:入力フィールドの内容が変わったときに実行されます。
<アウトプット例>
<ソースコード>
<input type="text" onchange="console.log('入力が変更されました')">ウィンドウイベント
onload:ページが読み込まれたときに実行されます。
<body onload="alert('ページが読み込まれました')">onresize:ウィンドウのサイズが変更されたときに実行されます。
<body onresize="console.log('ウィンドウのサイズが変更されました')">JavaScriptの基礎
JavaScriptとは
JavaScriptは、ウェブページに動的な動作を追加するためのプログラミング言語です。クライアントサイドで実行されるため、ユーザーのブラウザ上で動作します。この章では、JavaScriptの基本的な構文と概念を学びます。
変数
変数は、データを保存した場所にニックネームを付けたものです。JavaScriptでは、let、const、varの3種類のキーワードを使って変数を宣言します。
変数の宣言と代入
let message = 'こんにちは、JavaScript!';
console.log(message);let:ブロックスコープの変数を宣言します。変数はその名の通り値を書き換えることができます。const:定数を宣言します。定数はその名の通り一度値を設定すると変更できません。var:関数スコープの変数を宣言します。古い書き方ですが、まだ使われることがあります。
const pi = 3.14;
let name = '松田';
console.log(pi);
console.log(name);データ型
JavaScriptにはいくつかのデータ型があります。主なデータ型は以下の通りです。
- 数値(Number)
- 文字列(String)
- 論理値(Boolean)
- 配列(Array)
- オブジェクト(Object)
nullとundefined
数値と文字列
let age = 30; // 数値
let greeting = 'こんにちは'; // 文字列
console.log(age);
console.log(greeting);論理値
let isStudent = true;
let isActive = false;
console.log(isStudent);
console.log演算子
JavaScriptの演算子を以下の表にまとめました。
| 演算子 | 説明 | 例 | 結果 |
|---|---|---|---|
+ | 足し算、文字列の連結、数値に変換する単項プラス演算子 | 5 + 3'Hello ' + 'World'+'123' | 8'Hello World'123 |
- | 引き算、数値に変換する単項マイナス演算子 | 5 - 3-'123' | 2-123 |
* | 掛け算 | 5 * 3 | 15 |
/ | 割り算 | 6 / 3 | 2 |
% | 剰余(余り) | 5 % 3 | 2 |
++ | インクリメント(値を1増やす) | let a = 5; a++ | a は 6 になる |
-- | デクリメント(値を1減らす) | let a = 5; a-- | a は 4 になる |
= | 代入 | let a = 5 | a は 5 になる |
+= | 加算代入 | let a = 5; a += 3 | a は 8 になる |
-= | 減算代入 | let a = 5; a -= 3 | a は 2 になる |
*= | 乗算代入 | let a = 5; a *= 3 | a は 15 になる |
/= | 除算代入 | let a = 6; a /= 3 | a は 2 になる |
== | 等価(型を比較しない) | 5 == '5' | true |
=== | 厳密等価(型も比較する) | 5 === '5' | false |
!= | 不等価(型を比較しない) | 5 != '5' | false |
!== | 厳密不等価(型も比較する) | 5 !== '5' | true |
< | より小さい | 5 < 3 | false |
<= | 以下 | 5 <= 5 | true |
> | より大きい | 5 > 3 | true |
>= | 以上 | 5 >= 5 | true |
&& | 論理積(AND) | true && false | false |
|| | 論理和(OR) | true || false | true |
! | 否定(NOT) | !true | false |
? : | 三項演算子(条件式) | true ? 'Yes' : 'No' | 'Yes' |
関数
関数は、一連の処理をまとめて部品化し、特定のタスクを実行するためのものです。関数を使うことで、コードの再利用性を高めることができます。
関数の基本構造
function 関数名(引数1, 引数2, ...) {
// 関数が実行されたときの命令
return 戻り値; // 任意。戻り値がない場合は省略可
}関数の定義と呼び出しの例
- 名前を受け取り挨拶を返す関数
function greet(name) {
return 'こんにちは、' + name + '!';
}
// 関数の呼び出し
let message = greet('松田');
console.log(message);- 二つの数値を加算する関数
// 二つの数値を加算する関数
function add(a, b) {
return a + b;
}
// 関数の呼び出し
let result = add(3, 5);
console.log(result); // 出力: 8
条件分岐
条件分岐を使うことで、特定の条件に応じた処理を実行することができます。if文やswitch文が一般的です。
if文
let age = 20;
if (age >= 18) {
console.log('成人です。');
} else {
console.log('未成年です。');
}if (条件) {...} else {...}:条件が真であれば、ifブロック内のコードが実行されます。そうでなければ、elseブロック内のコードが実行されます。
switch文
let day = 3;
let dayName;
switch (day) {
case 1:
dayName = '月曜日';
break;
case 2:
dayName = '火曜日';
break;
case 3:
dayName = '水曜日';
break;
default:
dayName = '不明';
}
console.log(dayName);switch (変数) {...}:変数の値に応じて異なるケースを実行します。
繰り返し
繰り返し処理を使うことで、同じ操作を複数回実行することができます。for文やwhile文が一般的です。
for文
for (let i = 0; i < 5; i++) {
console.log('繰り返し回数: ' + i);
}for (初期化; 条件; 更新) {...}:初期化ステートメントが1回実行され、条件が真である間、更新ステートメントが実行されるたびにループ内のコードが繰り返されます。
while文
let i = 0;
while (i < 5) {
console.log('繰り返し回数: ' + i);
i++;
}while (条件) {...}:条件が真である間、ループ内のコードが繰り返されます。
配列
配列は、複数のデータを一つの変数に格納するためのデータ構造です。配列の各要素には、インデックスを使ってアクセスできます。
インデックスは1からではなく、0から始まる点は初学者が間違いやすいところです。
配列の作成とアクセス
let fruits = ['りんご', 'バナナ', 'オレンジ'];
console.log(fruits[0]); // りんご
console.log(fruits[1]); // バナナ
console.log(fruits[2]); // オレンジ配列の操作
fruits.push('ぶどう'); // 配列に新しい要素を追加
console.log(fruits);
fruits.pop(); // 最後の要素を削除
console.log(fruits);実践・JavaScript
確認用メッセージを使う
JavaScriptでは、ユーザーに確認を求めるメッセージを表示することができます。これは、ユーザーが操作を継続するかどうかを確かめるのに使います。
alert() 関数
alert() 関数を使って、シンプルなメッセージを表示することができます。(sample)
alert('こんにちは、JavaScript!');このコードを実行すると、ポップアップウィンドウが表示され、メッセージが表示されます。
confirm() 関数
confirm() 関数を使って、ユーザーに確認を求めることができます。この関数は、ユーザーが「OK」または「キャンセル」をクリックしたかどうかを判定します。 (sample)
let result = confirm('本当にこの操作を行いますか?');
if (result) {
console.log('操作が確認されました。');
} else {
console.log('操作がキャンセルされました。');
}JavaScriptでスタイルを指定する方法
JavaScriptを使って、動的にHTML要素のスタイルを変更することができます。
ユーザーの操作や特定の条件に応じて、リアルタイムにWebページのデザインを変更することが可能です。
以下では、JavaScriptでスタイルを指定する基本的な方法を紹介します。
1. styleプロパティを使う
JavaScriptで特定の要素のスタイルを変更する最も直接的な方法は、要素のstyleプロパティを使用することです。
<書式>
要素.style.CSSのプロパティ名 = 値;
例: 要素の背景色を変更する
以下の例では、ボタンをクリックすると、changeColor関数が呼び出され、div要素の背景色が変更されます。(sample)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScriptでスタイルを指定する例</title>
<style>
.example {
width: 200px;
height: 200px;
background-color: lightblue;
margin: 20px;
}
</style>
</head>
<body>
<h1>JavaScriptでスタイルを変更する</h1>
<div class="example" id="myDiv">このボックスの色を変更します</div>
<button onclick="changeColor()">色を変える</button>
<script>
function changeColor() {
const div = document.getElementById('myDiv');
div.style.backgroundColor = 'lightgreen';
}
</script>
</body>
</html>
2. classListプロパティを使う
CSSクラスを追加・削除することで、より柔軟にスタイルを変更する方法もあります。classListプロパティを使用します。
例: CSSクラスを追加・削除する
以下の例では、ボタンをクリックすると、toggleClass関数が呼び出され、div要素にactiveクラスが追加され、再度クリックすると削除されます。 (sample)
皆さんはトグルスイッチというものを見たことがありますか?
上記リンクを辿るとお分かりのようにトグルスイッチは、一つの操作を行うことで、2つの状態(オン/オフ)を切り替えることができるものです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScriptでクラスを切り替える例</title>
<style>
.example {
width: 200px;
height: 200px;
background-color: lightblue;
margin: 20px;
}
.active {
background-color: lightsalmon;
border: 2px solid orange;
}
</style>
</head>
<body>
<h1>JavaScriptでクラスを切り替える</h1>
<div class="example" id="myDiv">このボックスの色を変更します</div>
<button onclick="toggleClass()">クラスを切り替える</button>
<script>
function toggleClass() {
const div = document.getElementById('myDiv');
div.classList.toggle('active');
}
</script>
</body>
</html>3. setAttributeメソッドを使う
setAttributeメソッドを使って、スタイルをインラインで追加する方法もあります。
例: インラインスタイルを追加する
以下の例では、ボタンをクリックすると、addInlineStyle関数が呼び出され、div要素にインラインスタイルが追加されます。 (sample)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScriptでインラインスタイルを追加する例</title>
<style>
.example {
width: 200px;
height: 200px;
background-color: lightblue;
margin: 20px;
}
</style>
</head>
<body>
<h1>JavaScriptでインラインスタイルを追加する</h1>
<div class="example" id="myDiv">このボックスの色を変更します</div>
<button onclick="addInlineStyle()">インラインスタイルを追加</button>
<script>
function addInlineStyle() {
const div = document.getElementById('myDiv');
div.setAttribute('style', 'background-color: lightcoral; border: 2px solid red;');
}
</script>
</body>
</html>

