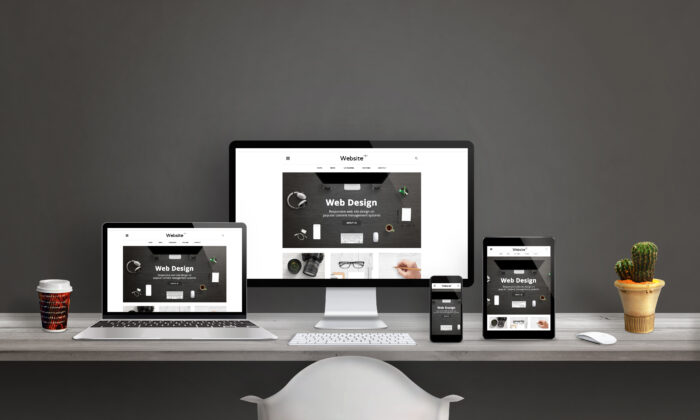
~どんなデバイスでも美しく!レスポンシブデザインの基本~
研修成果
- スマホをはじめとしたマルチデバイスに対応したサイトを制作したい方の向けの講座です。
- Bootstrapを使用して、基礎からコーティング、サイトテスト方法までの一連の流れとグループ演習を通してレスポンシブWebデザインの制作方法を習得します。

達成目標
- Bootstrapを使用して、HTML5/CSS3基礎~基本コーディング~テスト方法までを習得する
- Bootstrapを使用して、HTML5/CSS3をベースに1ソースですべてのデバイス(スマートフォン・タブレット・PC)向けにデザインとサイト設計ができる
- グループ作業でレスポンシブWebデザインサイト設計→制作→発表までを経験する
対象
- スマートフォン対応のウェブサイトを制作したい方
前提知識:なし
定員:12名様(超える場合はご相談ください)
カリキュラム
1日目
| 1.マルチデバイス対応の為の様々な分析 ・Webマーケティング分析・カスタマージャーニ分析 ・マルチデバイス対応比較 2.Webデザインの基礎知識 ・Webデザインとは?・Webページの構成と構造 ・Webデザインの色彩の基礎知識 3.レスポンシブWebデザインの応用知識 3つの技術的要素とは?・メディアクエリ ・フルードグリッド ・フルードイメージ 4.Bootstrapの基礎知識 ・Bootstrapとは?・Bootstrapの概要 ・Bootstrapの環境準備 5.Bootstrapの使い方 ・レイアウト・基本的なスタイリング(見出し、画像、テーブルなど) ・フォーム、ボタン |
2日目
| 6.レスポンシブWebデザインサイト制作 Webページを各コンテンツごとに制作・ヘッダーのデザイン、制作 ・グローバルナビゲーションのデザイン、制作 ・コンテンツエリアのデザイン、制作 ・フッターのデザイン、制作 7.サイトのテスト方法 ・Webサイトテスト方法8.レスポンシブWeb グループ作業にて設計 ↓ |
価格(ノンカスタマイズの場合)
※名古屋市内からの交通費と宿泊費が別途必要な場合があります
講師料:30万円(税別)
テキスト代:3,000円(税別) ✕ 研修参加人数
イメージ写真
coming soon.
レスポンシブWeb入門研修への感想

レスポンシブ意外にも、HTMLの基礎的な内容だったり、様々な検索サイトを知ることができて勉強になりました。レスポンシブ設定が、SEO対策に必須であることは知らなかったため、これからもきちんとしたモバイル対応の画面を心がけようと思いました。プログラムのテキストは、お手本のhtmlがあったため、とても分かりやすかったです。iOSヒューマンインターフェイスガイドラインや、StatCounterはWebページを作る上で役立ちそうだなと感じました。ただ作るだけではなく、どのブラウザの利用率が高いのか、SEO的に問題ないかなども考えたながら、制作に取り組んでいこうという気持ちになりました。

進み具合がゆっくりで、しっかり教えていただけてわかりやすかったです。テキストエディタや、参考になるホームページの情報ももらえて、今後に役立ちます。あすから作業で実践できます。

2日間という短い時間でしたが、レスポンシブwebサイトの基礎について学べ、実際にwebサイトを作成することができ理解が深まりました。知らない分野のことだったけれど、1から丁寧に教えてくださった点がよかったです。

入力が楽なのが良かったです。いろいろな検索ツールの情報も知れて良かったです。短時間で制作と発表までできて大満足です。お店の簡単なページをレスポンシブで作れそうです。

たくさんの具体例、便利なサイト等も教えていただき勉強になりました。経験のないエディタ等、不安もありましたが丁寧に教えて頂けて良かったです。webサイトのさまざまなアプローチについて認識が深まった。

レスポンシブルサイトの制作に関しての概要や流れを知ることができた。html5関連の開発をする際に今回学んだことを適用していきたい。
IT企業の人財育成に関することなら0120-559-463受付時間 9:00-18:00 [ 土・日・祝日除く ]
お問い合わせ メールでお気軽にどうぞ