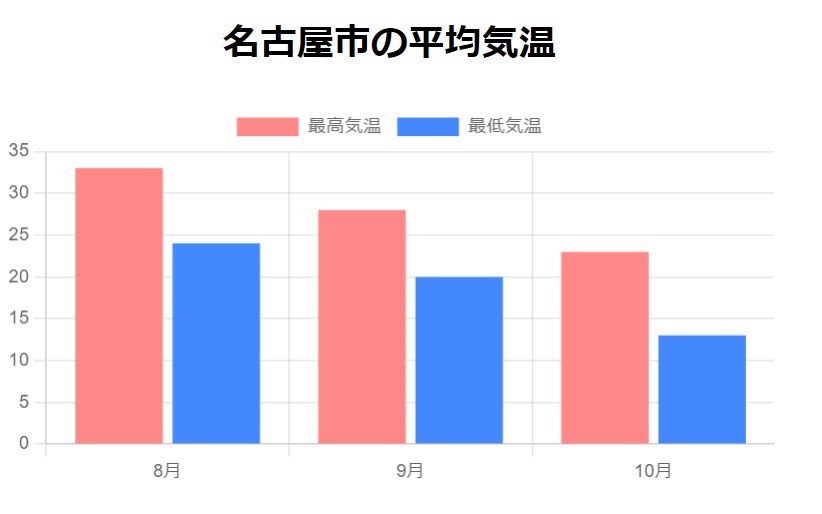
棒グラフを表示させたい

Chart.jsというJavaScriptのライブラリを使用することで簡単に棒グラフを作成することができます。(Sample)
ポイントは以下の3点です。
① 8行目のリンクでCDNを読み込んでいる点
② 22行目でグラフの種類を指定している点
③ 23行目以降でグラフのインスタンスを生成している点
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>bar-chart.html</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<script
src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.2.0/chart.min.js"
integrity="sha512-VMsZqo0ar06BMtg0tPsdgRADvl0kDHpTbugCBBrL55KmucH6hP9zWdLIWY//OTfMnzz6xWQRxQqsUFefwHuHyg=="
crossorigin="anonymous"></script>
<script
src="https://cdn.jsdelivr.net/npm/chartjs-adapter-date-fns@next/dist/chartjs-adapter-date-fns.bundle.min.js"></script>
</head>
<body>
<div style="width:500px">
<h2 style="text-align: center;">名古屋市の平均気温</h2>
<canvas id="temperature"></canvas>
</div>
<script>
let ctx = document.querySelector('#temperature');
let myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ['8月', '9月', '10月'],
datasets: [{
label: '最高気温',
data: [33, 28, 23],
backgroundColor: '#f88',
}, {
label: '最低気温',
data: [24, 20, 13],
backgroundColor: '#48f',
}],
},
});
</script>
</body>
</html>

