1.Chrome DevToolsとは?
Chrome DevTools(以下ディベロッパーツールと呼びます)はGoogle Chromeに標準で搭載されているデバッグツールです。その名の通り開発者にとって便利なツールが揃っています。例えば、JavaScriptのコンソール出力、表示スピード、通信状況などを確認することもできます。ただし、この記事ではHTMLとCSSの見た目の変更のために使う方法のみを解説します。
2.Chrome DevToolsの使い方
ここでは、弊社のページの文字色を赤色に変える例を通じて簡単な使い方の説明をします。
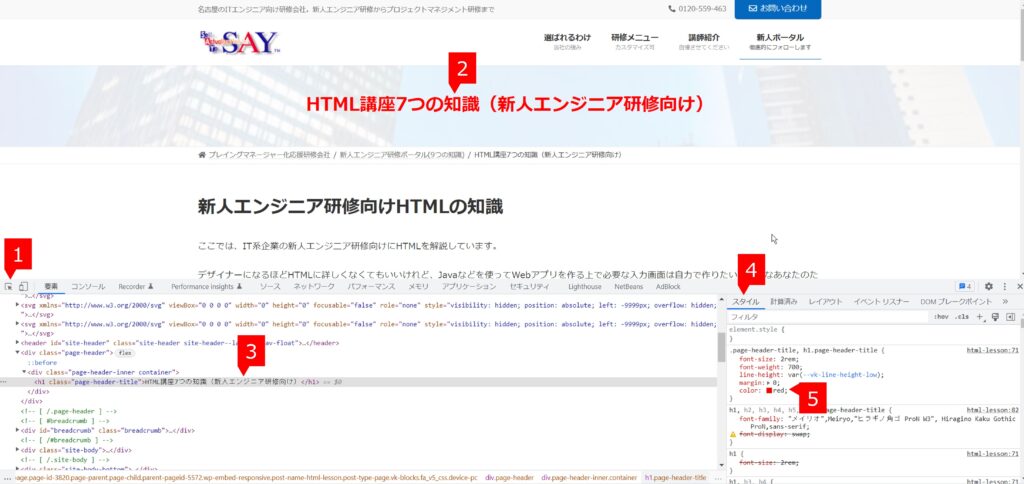
F12キーを押すことでディベロッパーツールが立ち上がります。
- このアイコンをクリックすると画面上の要素が選択できるようになります。
- 画面から要素をクリックして選択します。(あるいは先に要素を選択して右クリックから「検証」を選択しても良い)
- 選択されたHTML要素はここでも確認できます。また逆に、ここから要素を選択することもできます。
- スタイルタブを開くと選択された要素に適用されているCSSの一覧が見れます。
- 色を赤に変えるというCSSを書きました。(color : red;の部分)
なお、CSSの優先度の関係で無効になっているルールには取り消し線が引かれています。

ソースコードを変更しても、元のCSSやHTMLのコードが変更されるわけでは無いことに注意してください。
開発者向けのツールという名の通り、「こうやったらどうなるかな」という試行を実際の画面上で確認ができる、というのがこのツールの素晴らしいところです。
このように一度ディベロッパーツールでCSSをシミュレートしてからIDEを使ってCSSファイルを更新すると間違いがありません。
なお、スタイルシートの中で「ユーザー エージェント スタイルシート」とあるのはブラウザ(Chrome)が予め用意しているスタイルシートです。
今回は「Chrome DevToolsでサイトの見た目を変更する」方法について学びました。
その他にも以下の様なことができますが、研修の目的に応じてその都度講師から解説いたします。
- HTMLを仮編集できる
- デバイスごとの見た目を切り替えられる
- クッキーデータを表示できる
- JavaScriptのコンソールログを表示できる
最後までお読みいただきありがとうございました。