1. なぜ、新人エンジニア研修でWebアプリケーションを学ぶのか?
当社の新人エンジニア研修でWebアプリケーションを学ぶ理由は以下の3点です。
- これまで学んできたJavaプログラミング、ネットワークとHTML、データベース全ての総復習になる
- Webアプリケーションはデスクトップアプリよりも今後の成長が期待できる(参考リンク)
- 仮にWebアプリケーションの仕事につかないとしても利用者の視点から学ぶことも多い(セキュリティなど)
2. Webアプリケーションとは?
Webアプリケーション(以下、Webアプリと省略)とは、ブラウザ等から要求を受け取り、応答を返すものです。
最近インターネットに接続しなかった日のことを思い出してみてください。
なかなか答えられない質問だったかもしれません。
では、我々は、インターネットでどのようなことをしているでしょうか?
- グーグルで調べ物をする
- オンラインショッピングをする
- SNSで友達と交流する
これらは皆、Webアプリを使って実現できることなのです。手前味噌になりますが、皆さんがいまお読みいただいている弊社のWebサイトも検索機能や編集機能があるWebアプリです。
Webアプリとは、ウェブすなわちWorld Wide Web技術を基盤としたアプリケーションソフトウェアのことです。
私達はすでにHTMLを学んでWebページを作成しました。それらのWebページとこれから学ぶWebアプリとは何が違うのでしょうか?
以前作成したWebサイトは静的サイトとも呼ばれます。静的サイトは、HTMLとCSS等で構成された単なるファイルで、サーバーを通してクライアントにレスポンスされることで、ブラウザで表示されるものでした。静的サイトは誰がいつアクセスしても同じファイルを送信します。
一方これから学ぶWebアプリは動的サイトを提供します。動的サイトは誰がいつアクセスするかによって異なるファイルを送信します。動的サイトは、クライアントからリクエストがあった場合、サーバーでコンテンツを生成して、リクエストの内容に合わせてレスポンスを返すのです。インターネットに接続されたブラウザさえあれば使えるため、いつでもどこからでもサービスを利用できます。先に挙げた、サーチエンジン、オンラインショッピング、SNSなどはいずれもWebアプリです。
Webアプリの構成
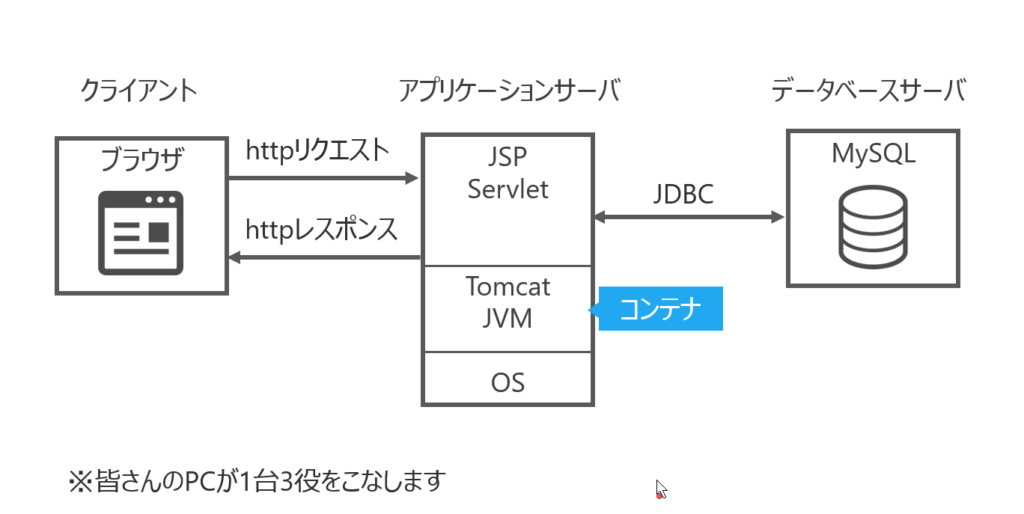
当社の新人エンジニア研修で作成するWebアプリの構成を下図に紹介します。
クライアントとしてのWebブラウザ、アプリケーションサーバ、データベースサーバの3つで構成します。
クライアントサイドはすでにHTMLで、データベースサーバはすでにMySQLで学びました。そのため今回はアプリケーションサーバの部分を学ぶことになります。
アプリケーションサーバはOSとコンテナとJSP/Servletの3つから成ります。皆さんの場合OSはWindowsです。
コンテナ【container】には今回はTomcatを使います。コンテナとはJavaサーブレットを実行する際に必要となる実行環境です。皆さんはトラックや船に乗ったコンテナを見たことがありますか?何かを乗せるのがコンテナです。
私達はJavaSEでmainメソッドを学びました。プログラムのエントリポイントでしたね。ところがこれから学ぶサーブレットにはmainメソッドがありません。新人エンジニアの皆さんが面喰らうところです。実は、コンテナにmainメソッドがあって、そこからサーブレットのメソッドが呼び出されるのです。
また、アプリケーションサーバのJavaプログラムとMySQLがデータをやり取りするためにはJDBCが必要になってきます。
そして、ここがイメージしにくいところですが、これら3つの役割を皆さんの1台のパソコンが担います。

本番の環境では、クライアントとサーバはもちろん別物です。さらにアプリケーションサーバとデータベースサーバでマシンを分けることもあります。しかし、今回は1台3役です。それぞれの役割をしっかりイメージしながら学習するようにしてください。
3. 本研修の方針
私達が今まで学んできたJavaはJavaSE【Java Platform, Standard Edition】でした。
これからはJavaEE【Java 2 Enterprise Edition】といって、サーバ向けや大規模システム向けの高度な機能を学んでいきます。とはいえ、 JavaEEは、JavaSEの拡張版ですので今まで学んだ JavaSEがその基礎にあります。
ここでこの研修の方針です。
- JavaEEの一部の機能のみを学びます
- 当社のシステム開発演習に必要な部分のみを学びます
- システム開発を経験するための道具としてJavaEEを使います。
なぜなら、JavaEEの体系は膨大なので、そのほんの一部しか研修では触れられないからです。さらにはJavaEEの詳細を知ることよりもhttpプロトコルの詳細を知るほうが長く活かせる知識になるからです。皆さんが実務についてもJavaEEを使うとは限りませんが、Webアプリには何らかの形で関わると思うからです。
また、JavaSEのときとは真逆の方針で行きます。つまりTomcat等の仕組みには触れません。JavaSEのときは標準APIのソースコードまで調べて、例えばStringクラスのequalsメソッドのアルゴリズムまで探求しましたが、今回はそれはしません。それが「システム開発を経験するための道具」としてJavaEEを使うということです。
とはいえ、フレームワークを使わずにゼロから作りますのでWebアプリの仕組みがよく理解できるようになります。(フレームワークを使うと便利ですが、仕組みを学びづらいのです)
現代の大工さんが山から木を切り出すところから家造りを始めないように、現代のITエンジニアも0からシステムを作ることは殆どありません。しかし、大工さんが金槌やノコギリを使えないと困るように、ITエンジニアも基本を抑えておくことは非常に重要です。その意味で貴重な体験になるものと思います。
この記事では、前半はJavaSEでもやった数あてゲームを、後半はシステム開発演習にもつながる自動車のオンラインストアを題材にします。
4. 本研修の学び方
ここで改めてプログラミングの学び方の留意点です。
プログラミングを覚えようとしてはいけません。
例えば、皆さんは以下の計算ができますか?
42 + 123 =
では、上記の計算を過去にやったことはありましたか?
算数を学んだとき、足し算のコンセプトを学んだらどんな足し算もできるようになりましたね。プログラミングも同じです。理解すべきはコンセプトであり、詳細な文法ではありません。一旦コンセプトを覚えれば、あとは応用すればよいだけです。現代ではインターネット検索もIDEの補完機能も、生成AIもあなたを味方してくれます。ただし、算数の九九のように覚えた方が便利なことがあることは否定しません。
5. 本記事の注意点
最後にこの記事の注意点です。
- アウトプット中心
- リファレンスを目指さない
- 他教科との連携
アウトプット中心ですから読んだだけでは身につきません。かならず手を動かして、最初はコピーペーストでもいいので実際にお手元のPCでプログラミングして実行してください。
また、リファレンスとして全ての文法事項を網羅することも目指しません。リファレンス的知識はインターネットで調べればよいのです。(例. Jakarta EE 8 仕様 API )調べて、実験して、また調べ倒す気概があればエンジニアだけでなくどんな仕事についても大丈夫でしょう。
この記事では変化しやすいハウツーよりも変化しにくい原理原則を中心にお話します。つまり、JavaEEの独自ルールの解説は最低限にとどめて、HTTPプロトコルなどのWebアプリのルールを充実させるという方針です。
本記事には以下のような実験コーナーも設けています。
実験は必ずしもやらなくても研修に大きな支障はありません。しかし、一度試してみるとより良くWebケーションのことが理解できるテーマを選んでいます。
対して以下のような練習問題はアウトプットの機会です。
手だけでなく頭も動員することで記憶に定着しますから必ずやってください。
記憶の定着のためには紙とペンを使って書き込むことも有効です。ところどころに以下のような書き込み欄を設けているのはそのためです。
- 42 + 123 =
| あなたの答え: |
今回はWebアプリについて学びました。また、今後の学習の指針を示すこともいたしました。
Web アプリ全体の構造をつかんだら、次はアプリ設計の概念的な枠組みであるMVCモデル について学びます。
このMVCモデルを理解することが本研修のゴールになります。